
The eKomi Widget technology can be used with Google Tag Manager (GTM). Giving more flexibility to manage your widgets. This widget implementation method only makes sense for Floating (sticky) Widgets and our Instant Feedback Forms:
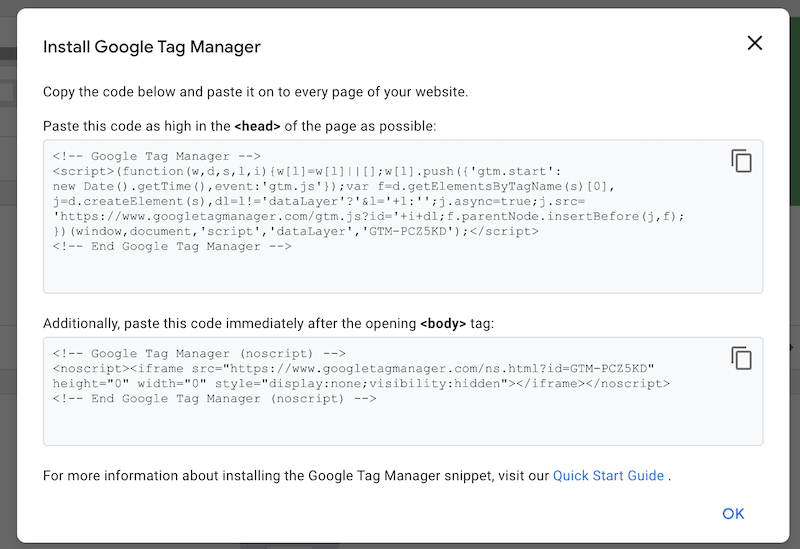
Step 1 (Insert GTM code to your pages)
To add our Smart Widgets to your website using Google Tag Manager, please copy/paste the Google Tag Manager code to all your pages.

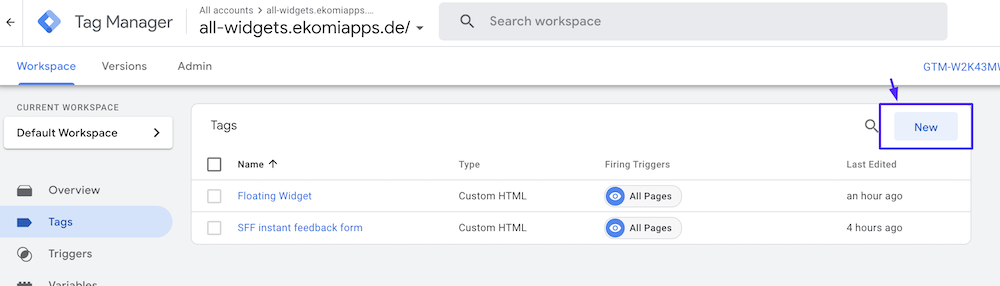
Step 2 (Create new Tag)
2.1 Create New Tag

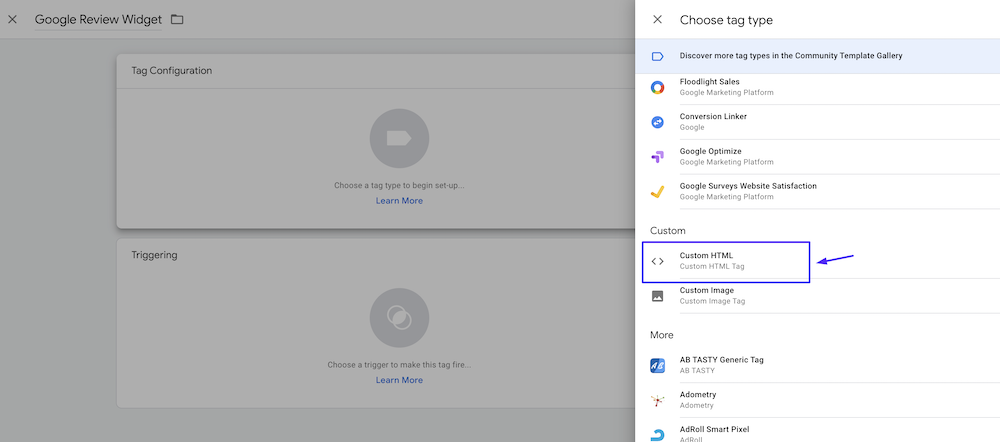
2.2 Select Custom HTML

2.3 Configure Tag
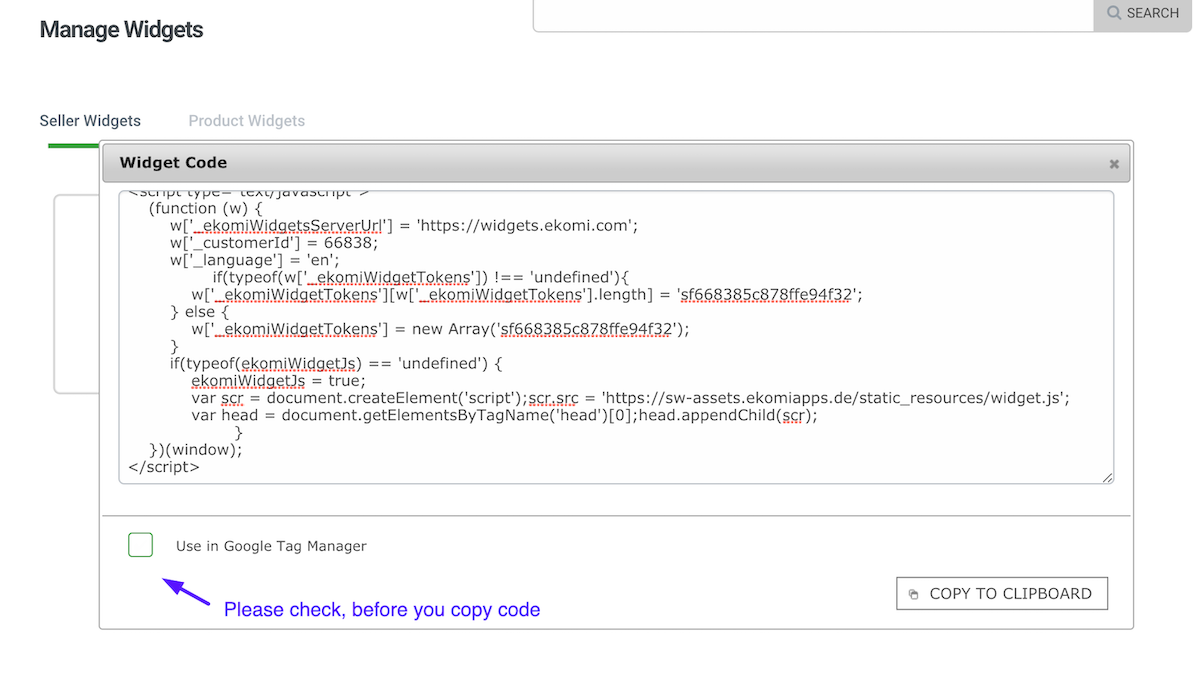
2.3.1 Copy the widget script from your Smart Widget or Smart Feedback Form backend.

In Smart Widgets we have added an optimised script for Google Tag Manager that is slightly different from our default widget script. To get the "Smart Widget GTM" script, you can check “Use in Google Tag Manager” in the get Widget Code popup. Below an example of the script:
<div id="widget-container" class="ekomi-widget-container ekomi-widget-sf1127265e68efcd2546a" ></div>
<a href="https://www.ekomi.co.uk/review-eUniversity.html" target="_blank"><img alt="eUniversity New Bewertungen mit ekomi.co.uk" src="https://ekomi-ui.s3.amazonaws.com/1.0.0/images/logo.png" style="display: none;"/></a>
<script type="text/javascript">
function loadWidgetWithGT() {
var w = window;
w['_ekomiWidgetsServerUrl'] = 'https://widgets.ekomi.com';
w['_customerId'] = 112726;
w['_language'] = '';
if(typeof(w['_ekomiWidgetTokens']) !== 'undefined'){
w['_ekomiWidgetTokens'][w['_ekomiWidgetTokens'].length] = 'sf1127265e68efcd2546a';
} else {
w['_ekomiWidgetTokens'] = new Array('sf1127265e68efcd2546a');
}
if(typeof(ekomiWidgetJs) == 'undefined') {
ekomiWidgetJs = true;
var scr = document.createElement('script');scr.src = 'https://sw-assets.ekomiapps.de/static_resources/widget.js';
var head = document.getElementsByTagName('head')[0];head.appendChild(scr);
}
return true;
}
loadWidgetWithGT();
</script>
2.3.2 Define triggers (in this example we want to show the widget on all pages)

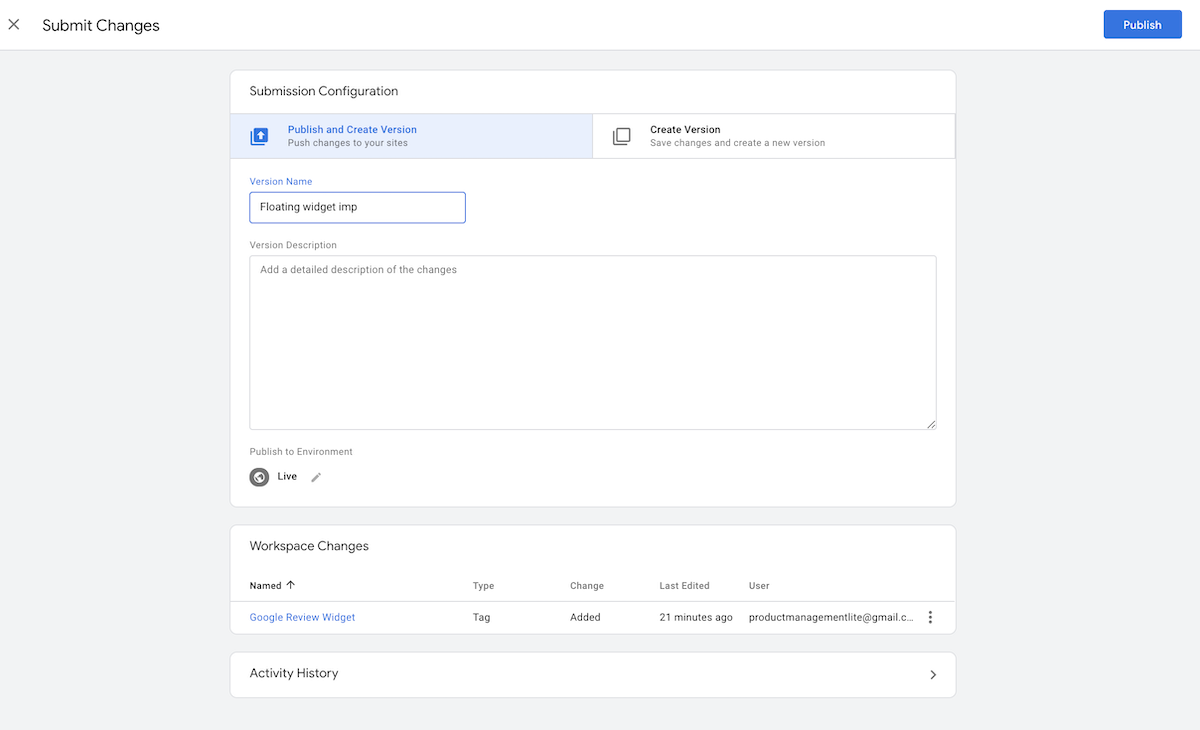
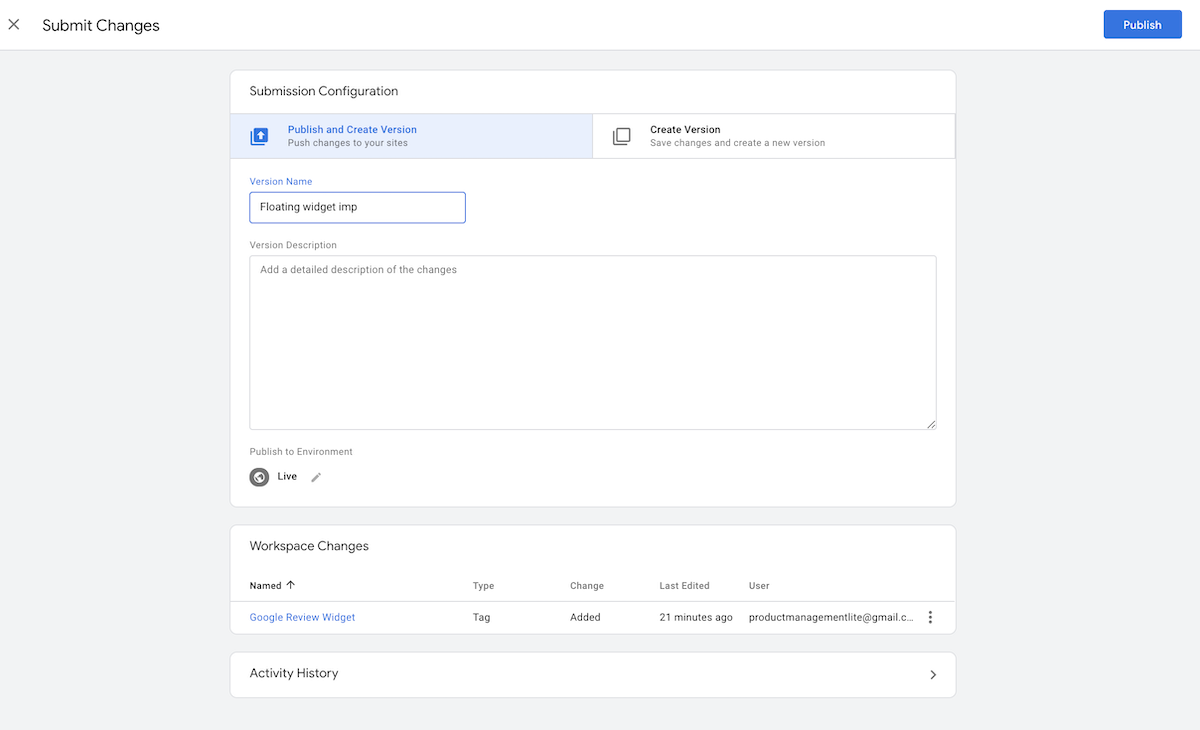
Step 3 (Push new Tag live)
You can now publish the Tag that you just created.

That’s it! Open your website and the floating widget should be visible now on all the pages that have the GTM code.
